Suricata: https://homenetworkguy.com/how-to/configure-intrusion-detection-opnsense/
Sensei: https://homenetworkguy.com/review/opnsense-sensei-feature-comparison/
We code hard
Suricata: https://homenetworkguy.com/how-to/configure-intrusion-detection-opnsense/
Sensei: https://homenetworkguy.com/review/opnsense-sensei-feature-comparison/
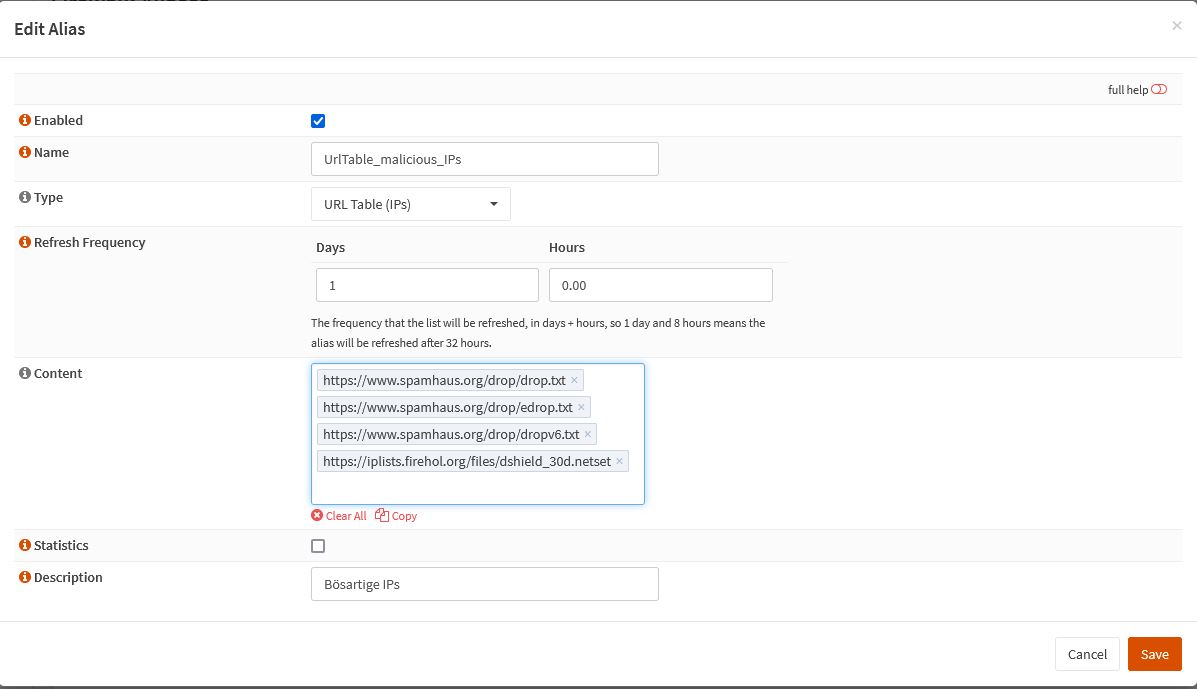
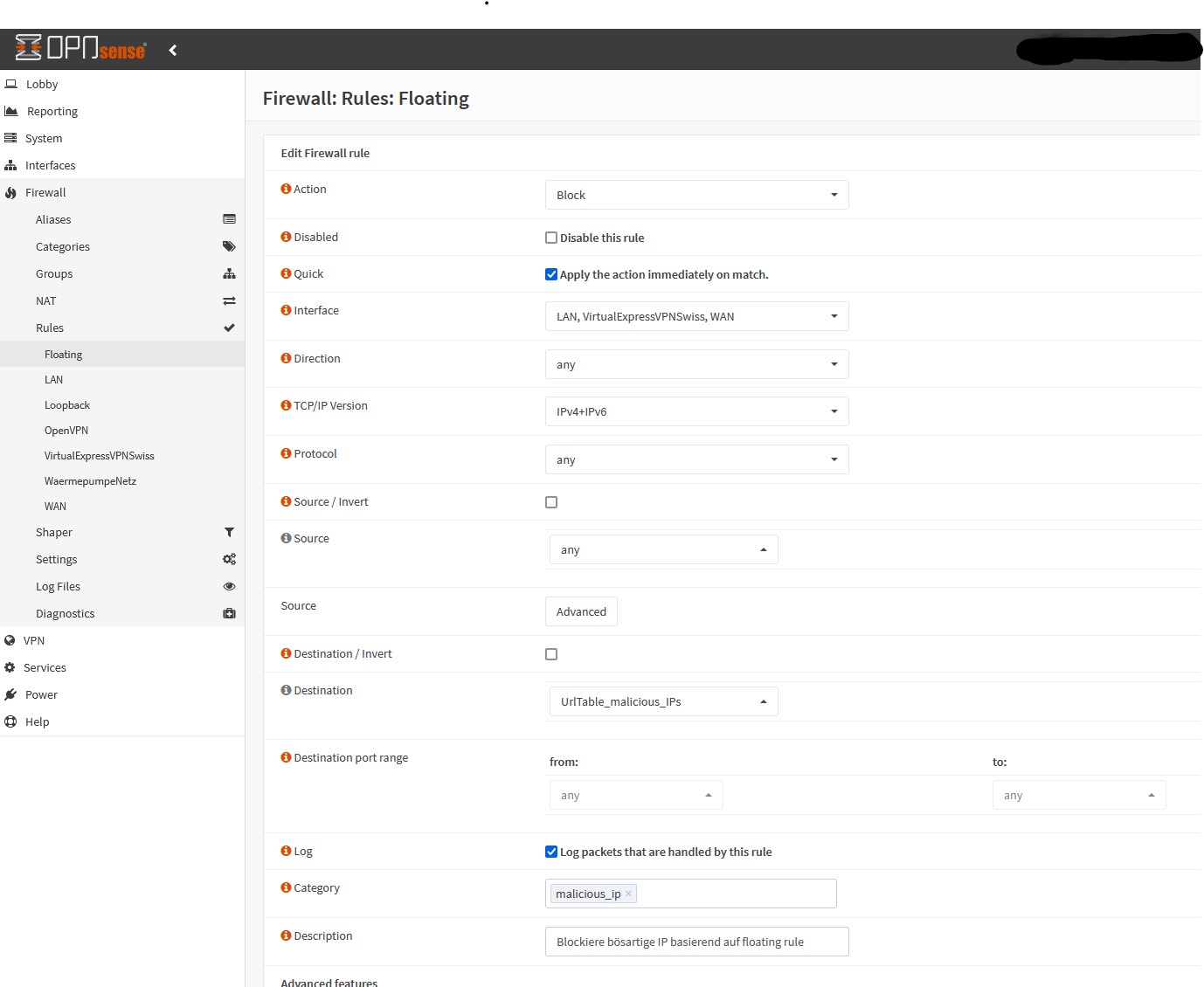
Mittels OPNsense ist es auf einfache Art und Weise möglich, „bösartige“ IPs (z.B. basierend auf Spamhaus) zu blockieren.



Ich betreibe meinen 3D Drucker über einen Octopi. Die ganze Printlandschaft kann ich über einen Shelly-Switch einschalten. Das ausschalten ist aber etwas kniffliger, weil Octopi zuerst sauber ausgeschaltet (shutdown) werden muss, bevor der Shelly-Switch den Strom komplett ausschalten kann.
Dazu verwende ich die API, welche von Octopi zu verfügung gestellt wird:
Folgender Postrequest restartet den server:
curl --location --request POST 'http://octopi.home.arpa/api/system/commands/core/reboot?Host=spacelynk.home.arpa' \ --header 'X-Api-Key: xxxxxxxxxx'
Ich betreibe auf der Opnsense einen OpnVPN Client, der sich mit einem VPN-Anbieter verbindet. Der VPN-Anbieter bietet mehrere Server an, auf welche man connecten kann. Diese können hier definiert werden:
Der VPN-Anbieter ist als Gateway konfiguriert. Um sicherzustellen, dass das Gateway den korrekten Client verwendet, muss dieser in den Assignments zugewiesen werden. Wobei das System pro konfigurierten Client automatisch ein „Network-Port“ erstellt. In diesem Beispiel ist mit „ovpnc3“ die „ExpressVPNClient Switzerland1“ gemeit. Das muss man leider wissen:
Hier beschreibe ich, wie man Root Zugriff auf einen SL bekommt:
ssh-keygen -b 4096
tee -a /media/ralwet/73a6c7bb-21a8-49e2-af43-04dd5942473e/etc/dropbear/authorized_keys < ~/.ssh/id_rsa.pub
ssh root@<IP>
Sinn und zweck war es, zusätzliche ipk-Pakete (luaMysql-IPK ) für eine mysql Verbindung per Lua zu installieren:
opkg install zlib_1.2.11-1_imx6.ipk opkg install liblua-mysql_2.2.0-6_imx6.ipk opkg install libmysqlclient_5.1.73-1_imx6.ipk
Links
letsencrypt ist eine Zertifizierungsstelle, welche es erlaubt Zertifikate vollautomatisch und GRATIS zu generieren. Damit entfällt endlich die müsahme manuelle Erstellung von Zertifikaten. Und so geht es:
Ich installiere letsencrypt auf einem Ubuntu 16.04 System mit installiertem Apache:
sudo apt install letsencrypt python-letsencrypt-apache
sudo service apache2 stop
Nun generiere ich das Zertifikat mit „certonly“. Damit modifiziert mir letsencrypt nicht das Apache-Config File. Dieses möchte ich selber modifizieren… Für jede Domain kann dieser Befehl wiederholt werden:
sudo letsencrypt certonly --agree-tos --email postmaster@yourdomain.ch -d www.yourdomain.ch
Und voilà:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/nextcloud.domain.ch/fullchain.pem. Your cert will expire on 2017-01-23. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - Some rewrite rules copied from /etc/apache2/conf- enabled/nextcloud.conf were disabled in the vhost for your HTTPS site located at /etc/apache2/conf-enabled/nextcloud-le-ssl.conf because they have the potential to create redirection loops.
Nun den Apache wieder starten:
sudo service apache2 start
/etc/letsencrypt/live/your.domain.zz/
Das Zertifikat kann nun am conf-File des Apachen eingetragen werden
SSLCertificateKeyFile /etc/letsencrypt/live/your.domain.zz/privkey.pem SSLCertificateFile /etc/letsencrypt/live/your.domain.zz/cert.pem SSLCertificateChainFile /etc/letsencrypt/live/your.domain.zz/chain.pem
Letsencrypt stellt Zertifikate aus, welche 90 Tage gültig sind. Es wird empfohlen, dass alle 60 Tage ein renewal durchgeführt wird. Dies kann am einfachsten über einen cron-job erledigt werden, der monatlich ausgeführt wird:
sudo vi /etc/cron.monthly/letsencrypt-renew
#!/bin/bash echo "Stop Apache2 Service" service apache2 stop echo "Renew letsencrypt certificates" letsencrypt --standalone renew echo "Restart Apache2 Service" service apache2 start exit 0
sudo chmod +x /etc/cron.monthly/letsencrypt-renew
Mal erstellte Zertifikate, welche nicht mehr benötigt werden, können gelöscht werden:
sudo letsencrypt delete -d xx.domain.xx
docker-compose down
docker-compose down docker-compose pull docker-compose up -d
Achtung! Dies entfernt einerseits die Container, aber inklusive die statischen Files bzw. Volumes (wordpress_files & db_data)
docker volume ls # Listet alle Docker-Volumes auf docker-compose down ––volumes # löscht ein Container inkl. Volumes (!)
docker container ls # Listet alle aktiven container auf
Es ist möglich über den Docker-Host auf eine Container-Bash zuzugreifen.
Syntax:
docker exec -i -t <docker-id> /bin/bash
Wenn Docker-Containers im „detached-mode“ (-d) laufen, werden keine Logs angezeigt. Die Logs können folgendermassen sichtbar gemacht werden:
# Zeigt das Log docker logs <ContainerName/ContainerID> # Zeigt das laufende Log (tail -f) docker logs --follow <ContainerName/ContainerID> # Zeigt die letzen 2500 Zeilen des Logs docker logs --tail 2500 <ContainerName/ContainerID> # Zeigt das Log seit dem 28.12.2018 10:00 docker logs --since 2018-12-28T10:00 ContainerName/ContainerID
Auch docker-compose bietet die Möglichkeit auf die Docker-Logs zuzugreifen:
docker-compose logs <service-name>
Folgender Befehl entfernt alle aktuell nicht benutzen Images und Volumes
docker system prune
Dieser Blog-Eintrag beschreibt, wie man auf WordPress auf einem Docker-Host installieren und damit mehrere WordPress-Instanzen auf einem Host betreiben kann.
Ich betreibe die Docker-Container hinter einem Proxy-Server, der aber nicht als Container läuft. Der Proxy-Server leitet die HTTPS-Requests an die entsprechenden Docker-Container weiter.
Dieser Beitrag setzt ein vorinstalliertes Photon 3.0 inkl. Docker und Docker-Compose voraus. Siehe hier.
Die Docker-Container können über diverse Befehle gemanaged werden. Siehe dazu eine kleine Übersicht hier.
Wir installieren WordPress mit Hilfe von Docker Compose. Dazu erstellen wir ein template:
mkdir wordpress cd wordpress vi docker-compose.yml
Im yml-Script erstellen wir eine WordPress- inkl. DB-Instanz.
WordPress-Instanz
DB-Instanz
version: '3.3' services: wordpress: depends_on: - db image: wordpress:latest volumes: - wordpress_files:/var/www/html ports: - "8080:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: (wordpress_db_password) db: image: mysql:5.7 command: '--default-authentication-plugin=mysql_native_password' volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: (mysql root password) MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: (wordpress db password) volumes: wordpress_files: db_data:
Die letzten beiden Linien restellen lokale Verzeichnisse auf dem Photon-Host. Hier werden die WordPress- und SQL-Files abgespeichert. Diese Files überleben somit, wenn der container zerstört und neu generiert wird.
Die Volumes werden unter
cd /var/lib/docker/volumes
erstellt und bleiben bestehen. Dies solange bis die Volumes mittels
docker-compose down -v
zerstört werden.
Nun kann der Container einfach gestartet werden. Dank Docker Compose braucht man nur noch einen Befehl. Docker Compose erkennt automatisch das YAML im aktuellen Verzeichnis, durchläuft die Konfiguration und startet die Container-Anwendung:
docker-compose up -d
Den Prozess kann man anzeigen lassen
docker ps
Nun ist über http://<ip>:8080 auf die WordPress-Instanz zugegriffen werden.
Das so bereitgestellte Container-Image bietet WordPress „out-of-the-Box“ über Port 80 an. Port 443 ist nicht aktiviert. Man geht dabei davon aus, dass die Verschlüsselung (https) eine zusätzliche, neue Funktion darstellt und damit über einen weiteren Container abzubilden ist. Dazu kann ein Proxy-Container aufgebaut werden, für den es auch bereits fertige Docker-Images gibt. Architektonisch mag das Sinn machen.
Ich möchte das aber nicht so umsetzen. Ich betreibe bereits einen Proxy-Server und dieser soll auch so weiter beibehalten werden. Ich verzichte also auf einen Proxy-Container und erweitere das WordPress-Image durch die SSL-Funktionalität. Damit das geht, muss ich das docker-compose.yml bzw. die WordPress-Container Beschreibung erweitern.
Als erstes erstelle ich ein zusätzliches File
vi wordpress/wp-init.sh
!/usr/bin/env bash apt-get update apt-get install -y --no-install-recommends ssl-cert rm -r /var/lib/apt/lists/* a2enmod ssl a2dissite 000-default.conf a2ensite apache2-vhosts.conf docker-entrypoint.sh apache2-foreground
Dieses Bash-Script soll bei jedem Starten des Containers ausgeführt werden. Mittels diesem Script wird
– SSL nachinstalliert
– Die Default Konfig „000-default.conf“ auf dem Apachen entfernt und stattdessen
– eine neue Konfig „apache2-vhosts.conf“ installiert.
– Anschliessend wird der Apache neu gestartet.
Damit das Script funktioniert braucht es noch eine Apache-Config. Diese Config wird in den WordPress-Container gemappt und beim Container-Start aktiviert. Damit kann ich von ausserhalb des Containers, die Apache-Config manipulieren:
vi wordpress/apache2-vhosts.conf
NameVirtualHost * <VirtualHost *:443> ServerName domain.ch DocumentRoot /var/www/html/ DirectoryIndex index.php Options -Indexes SSLEngine On SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key SSLCACertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem </VirtualHost>
Nun ist das das docker-compose.yml zu erweitern (siehe die markierten Erweiterungen):
version: '3.3'
services:
wordpress:
depends_on:
- db_node
image: wordpress:latest
volumes:
- wordpress_files:/var/www/html
- ./wp-init.sh:/usr/local/bin/apache2-custom.sh
- ./apache2-vhosts.conf:/etc/apache2/sites-available/apache2-vhosts.conf
ports:
- "8080:80"
- "8443:443"
restart: always
environment:
WORDPRESS_DB_HOST: db_node:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: (wordpress db password)
container_name: wordpress_web
command: "bash -c apache2-custom.sh"
db_node:
image: mysql:5.7
command: '--default-authentication-plugin=mysql_native_password'
volumes:
- db_data:/var/lib/mysql
ports:
- 6601:3306
restart: always
environment:
MYSQL_ROOT_PASSWORD: (wordpress root password)
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: (wordpress db password)
container_name: wordpress_db
volumes:
wordpress_files:
db_data:
Wie man sieht wird
– das wp-init.sh Skript in den Container gemappt
– Die Apache-Config apache2-vhosts.conf in den Container gemappt.
– Der Container um den Port 8443 erweitert, der Container-Intern auf 443 routet und
– Das Commando „bash -c apache2-custom.sh“ bei starten ausgeführt.
Damit startet der Container ab sofort mit aktiviertem SSL und der Apache-Container kann über das File apache2-vhosts.conf konfiguriert werden.
Auf dem Reverse-Proxy wird nun einfach eine Reverse-Rule für den Container eingeführt. Der Reverse-Proxy leitet die HTTPS-Anfragen intern an den Container-Host mit Port 8443 weiter. Diese kann so aussehen:
<VirtualHost serverIp:80>
ServerAdmin info@domain.ch
ServerName www.domain.ch
ServerAlias domain.ch
RewriteEngine on
ReWriteCond %{SERVER_PORT} !^443$ RewriteRule ^/(.*) https://www.domain.ch/$1 [NC,R,L]
</VirtualHost>
<VirtualHost serverIp:443>
ServerAdmin info@domain.ch
ServerName www.domain.ch
#aktiviert SSL Unterstuetzung
SSLEngine On
SSLProxyEngine on
SSLProxyVerify none
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName off
SSLProxyCheckPeerExpire off
SSLCertificateKeyFile /etc/letsencrypt/live/www.domain.ch/privkey.pem
SSLCertificateFile /etc/letsencrypt/live/www.domain.ch/cert.pem
SSLCertificateChainFile /etc/letsencrypt/live/www.domain.ch/chain.pem
# Regeln zum umleiten auf den internen Server
ProxyPreserveHost On
ProxyRequests Off
ProxyPass / https://www.domain.ch:8443/
ProxyPassReverse / https://www.domain.ch:8443/
RequestHeader unset Accept-Encoding
ErrorLog /var/log/apache2/error.log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog /var/log/apache2/access.log combined
ServerSignature On
</VirtualHost>
Ich betreibe einen eigenen Mailserver. Ich stellte rasch fest, dass WordPress keine Mails über diesen Server versenden kann. Dies, weil das WordPress-Image einerseits grundsätzlich keinen SMTP-Agent mit dabei hat und andererseits mein Mailserver auch nicht aus dem Container heraus erreichbar war:
Um das Problem zu lösen habe ich mir einfach das Plugin „WP Mail SMTP“ installiert. Dieses erweitert WordPress um die Mailfunktion. Das Connectivity-Problem konnte ich mit einer einfach Erweiterung von /etc/hosts lösen:
192.168.xx.xx mx.domain.ch
Man beachte, dass ich die interne IP des Mailservers verwende.
Damit diese Erweiterung auch bei einem neuen Create des Containers übernommen wird, muss wordpress/wp-init.sh noch modifiziert werden:
#!/usr/bin/env bash # modify /etc/hosts with mx.intelli.ch cat >> /etc/hosts <<-EOF /* mx.intelli.ch */ 192.168.xx.xx mx.domain.ch EOF apt-get update apt-get install -y --no-install-recommends ssl-cert # SSL rm -r /var/lib/apt/lists/* a2enmod ssl a2dissite 000-default.conf a2ensite apache2-vhosts.conf # finally execute default command docker-entrypoint.sh apache2-foreground
Hier habe ich beschrieben, wie man auf Nextcloud einen FTP-Server als externen Speicher konfigurieren kann. Mit einem kleinen Hack ist es damit möglich Files von einem FTP-Server auf Nextcloud zu „pushen“. Wirklich funktioniert hat das bei mir nicht zufriedenstellend. – Das wird so von Nextcloud/Owncloud auch nicht offiziell supported. Zeit für einen zweiten Anlauf, der nun seit einem knappen Jahr für mich zufriedenstellend funktioniert:
Der Use-Case ist immer noch derselbe:
Meine Lösung:
Und los geht’s:
Auf dem FTP-Server „webdav“ installieren:
sudo apt-get install davfs2
Der mount kann folgendermassen durchgeführt werden:
sudo mount -t davfs https://nextcloud/remote.php/webdav/ /home/user/nextcloudScan/ -o uid=<userid>,gid=<groupid>,file_mode=775,dir_mode=775
Damit dies automatisch beim Systemstart passiert, trage ich dies in /etc/fstab ein. Bitte beachten, dass ich zusätzlich die Option „noauto“ hinzufüge. Ein direktes mounten beim booten (auto) schlägt fehl, weil das Netzwerk zu diesem Zeitpunkt noch nicht aufgebaut ist. Das automatische mounten kommt später.
https://nextcloud/remote.php/webdav/ /home/user/nextcloudScan/ davfs noauto,uid=<userid>,gid=<groupid>,file_mode=775,dir_mode=775 0 0
Nun wird jeweils noch der Webdav-User inkl. Passwort abgefragt. Diese Infos kann man im file /etc/davfs2/secrets hinterlegen:
/home/user/nextcloudScan <nextcloudUser> <nextcloudPasswort>
Nun sollte ein mount automatisch funktionierten:
sudo mount /home/user/nextcloudScan
Der Trick liegt nun dabei, dass das der FTP-Server in das Verzeichnis nextcloudScan schreibt. Meinen FTP Drucker konfiguriere ich entsprechend. Damit schreibt der Drucker indirekt nach Nextcloud.
Das file /etc/rc.local wird nach dem booten ausgeführt. Hier hinterlege ich nun noch meinen mount-Befehl:
vi /etc/rc.local mount /home/user/nextcloudScan
…Voilà, jetzt werden alle Einträge in der fstab gemounted.
Ansonsten könnte man auch das FTP-Verzeichnis auf dem FTP-Server mit rsync synchronisieren. Das ist aber mit obiger Lösung so nicht mehr nötig.
rsync -rutv --inplace scan/ nextcloudScan/